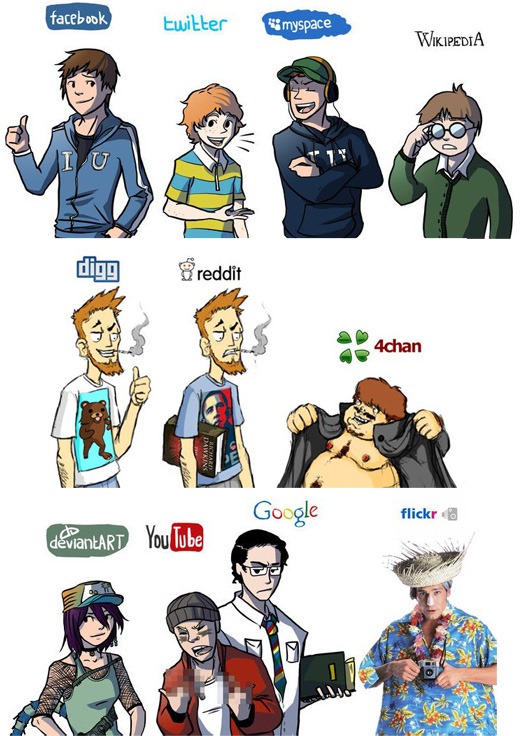
Se a internet fosse uma sala de aula e as redes sociais (twitter, myspace, facebook, flickr, entre outros) fossem os estudantes, uma foto de classe desse grupo iria se parecer muito com a foto abaixo. Vi essa imagem no Digital Inspiration e resolvi compartilhar aqui com vocês.

Conteúdo
ocultar
Muito boa, e muita justa a foto divulgada acima ! Se a internet fosse uma sala de aula, as pessoas iriam se parecer assim COM CERTEZA ! É tanta variedade que a gente tem hoje de se comunicar com outras pessoas, tantas opções, que chega uma hora que você fica até perdido. Não o que olha primeiro: o twitter, o facebook, o orkut.. gostei da imagem do google e do myspace ! 🙂
Bem legal as imagens, e as relações com as redes socias. Gostei da imagem do Google e do Wikipedia.
.-= Bruno publicou o artigo Curso de IPv6 gratuito =-.
Bruno,
obrigado pelo comentário,
um abraço.
Gustavo bem diferente esse seu artigo.Adorei nada melhor se distrair um pouco.
.-= concentrado publicou o artigo Resultado dos 10 melhores blogs do diHITT =-.
é nem tudo pode ser sério, mesmo num blog que não é sobre comédia,
um abraço.
Haha.muito boa essa colocação.. 😀 , entre todos os ai acho que o mais legal iria ser o Deviantart.
.-= Bruno publicou o artigo Entrevista com André Catita da diib marketing digital =-.
Bruno,
não diria que é o mais legal, mas me identifiquei com o do Google,
um abraço.